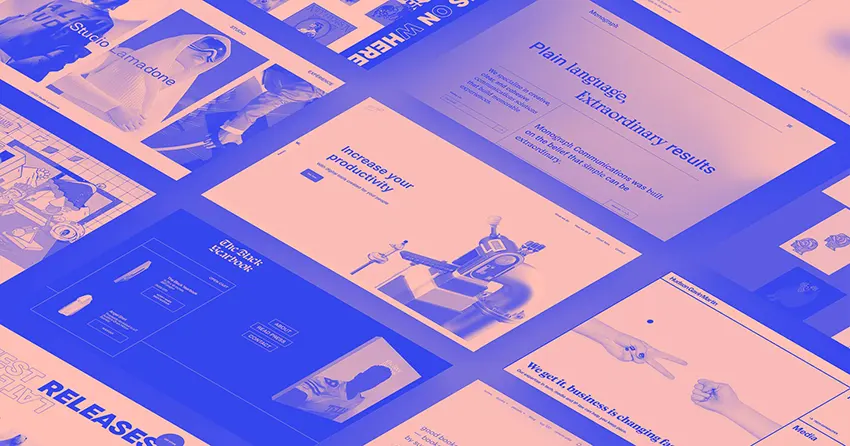
网站设计就是展望未来。由于其与技术的关系,在数字领域每一年都可以展示全新的动画、交互和整体沉浸感的创新理念。拥有一个互动能力强,富有创造力的网站将能够让您的小企业更加锦上添花。
我们专注于小型企业,分析了最有利于您品牌成长和发展的出色设计和功能。 2022 年正在成为数字历史中一个多样化和实验性的一年。但在我们进入这个美好的新年之前,让我们先预览一下 2022 年即将出现的以下创新网页设计趋势。
1.以文字为主的首页设计
作为访问者看到的网站的第一印象,首页必须能够抓住眼球。2022 年的网页设计师正在通过以文字为主的首页设计来达到这一目的。

从本质上讲,这些设计的首页部分减少或消除了图像,以使文字本身具有第一印象的重要性。但这些首页并没有给人留下裸露的印象,而是表现的简单而大胆。它们像引人入胜的标题一样引起人们的注意。在此过程中,它们为一些有品位的创意字体风格提供了绝佳的展示机会。

2.创意的网页滚动体验
作为最常见的参与类型,用户在页面上进行滑动可以持续的得到动画交互式反馈。到 2022 年,通过将游客带入富有想象力的旅程,滚动体验将变得比以往任何时候都更强大。
由于滚动动画并不新鲜,这一趋势的关键是用创造性的体验给访问者带来惊喜。我们看到页面通过迷幻的图像、视差效果甚至突破到三维空间变成了活生生的世界。
这些动画变得越来越详细和迷幻,许多设计师都加入了一个突出的前景元素。这样,当沉浸式动画吸引访问者向页面底部移动时,前景标记可以防止他们在到达的途中迷路。
3.文字移动字体
正如设计师一直知道的那样,文字排版不仅可以传达信息,还可以让观众感动。 2022 年,网页设计师将进一步采用文字移动字体这一理念。
动画对于网页设计来说当然不是什么新鲜事,但它通常用于插图图形、UI 元素和页面过渡。出于这个原因,即使动画很简单,移动文本也可以新鲜而出人意料——就像圆形旋转和横向滚动的“新闻行情”一样。这些小改动让排版占据中心位置,而不会用花哨的动画噱头压倒读者。
4.孟菲斯设计
孟菲斯设计——1980 年代的定义美学之一——有时被认为是一种华丽的风格,将大量混乱的图案和形状搭配在一起。在那个时代,孟菲斯设计拒绝极简主义和艺术评论家所谓的高品味,使设计同时比以往更加丰富多彩、平易近人和冒险。

5.沉浸式互动
多年来,我们已经看到网站将动画展示提升到技术创新的高度。虽然过去这些主要在首页部分和页面过渡中发挥作用,但我们预计 2022 年会有更多设计师转向大规模动画交互。
这些交互超越了滚动(相对被动),以鼓励与页面进行更有意义的互动,例如单击、滑动和拖动。
趋势的关键在于呈现一些神秘感——例如在 LEQB 网站上跟随光标的黑色小立方体或 Chiara Luzzana 网站上明显缺失的导航——并邀请访问者使用特定形式的交互来学习页面如何工作。这创造了新奇的体验,让访问者感觉更像是调查员,积极地戳和戳页面来揭开它的秘密。
想要为您的品牌设计流行的网页设计吗?
快与我们才华横溢的团队成员联系吧!